Photo credit Holly Roa hjr-photos.com
Graduating from the design program in 2014, Margaret Darcher has already had her hands on a number of large projects through her work at Amazon. Her work within the Kindle marketing department and most recently a project about the Dash button, a small device that connects to your account to reorder items at the push of a…well, button. We talked with her in depth about the work she does.

What was the exact moment you decided to be a designer?
I went to undergraduate school for fine arts and got a degree in ceramics. The school was rigorous academically, and I learned to defend my work under intense critique. When I left school, there was no one left hold me accountable to make sculpture or to put my work through the ringer. I fell back on a career in retail and ended up managing fashion apparel stores for 10 years. I got pretty despondent with my job and looked for opportunities to combine my visual art skills with my business acuity. I found the SCCA website and thought the course descriptions looked pretty interesting. I had my best friend from high school—graphic designer in Atlanta—look at the program website so she could tell me if it was legit. She thought it did, so I applied.

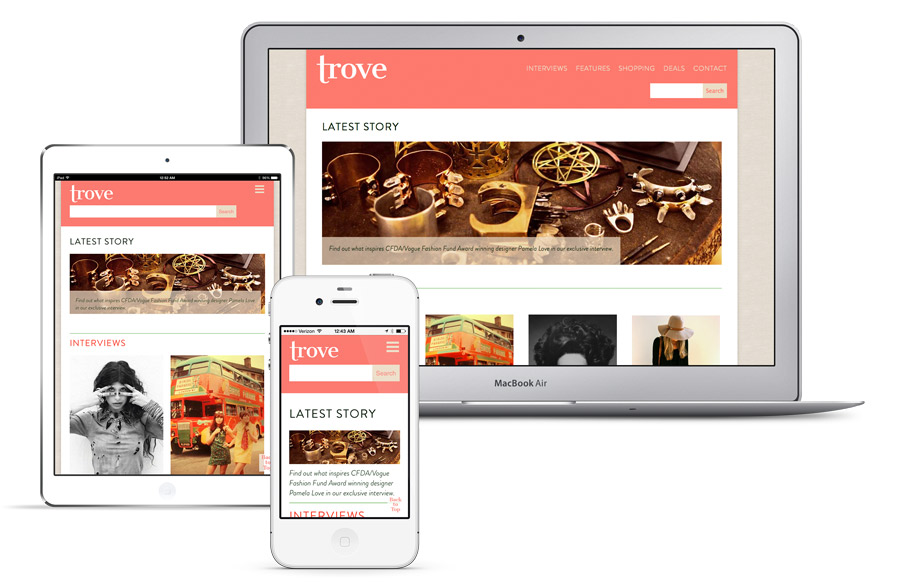
Student project: vintage fashion blogazine.
While you were at SCCA, what was it that kept you going? As in, what was exciting for you?
I thrive in demanding environments. Sometimes I feel like a mako shark—if I stop moving, I’ll die. In slower academic or work situations, I grow complacent and my performance slips. I get lazy. SCCA was great because there was so much to learn and so much to do. The design and tech industry is growing and evolving rapidly, and the program keeps adding to the curriculum to keep up. It was hard to stay above water my first year while working 25-30 hours a week, especially with my limited proficiency operating a MAC and the Adobe suite before school started. The assurance that I was gaining the marketable skills needed to start a new, fulfilling career kept me going. I also had an amazing group of classmates who made coming to school everyday a pleasure. It was an incredibly collaborative and supportive climate.

Any specific projects that stand out as really important to your development as a designer?
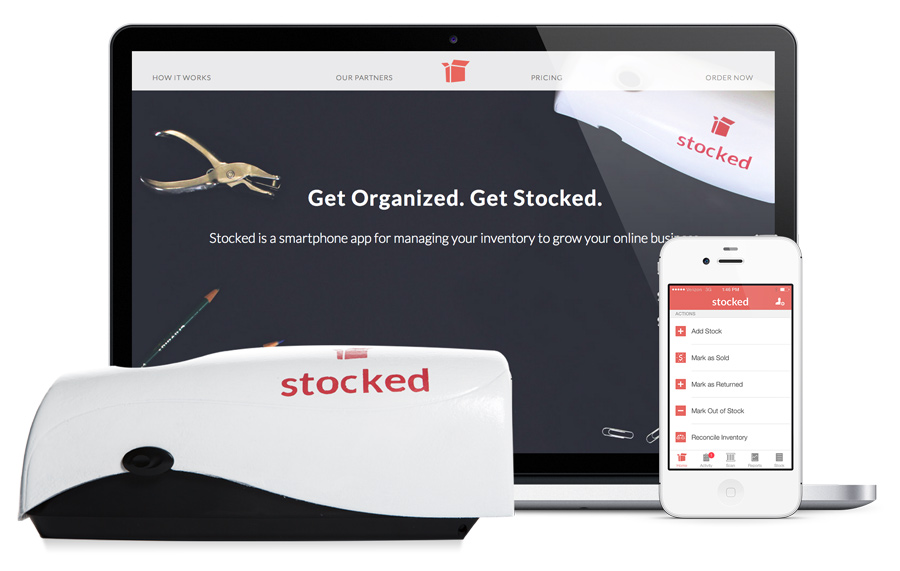
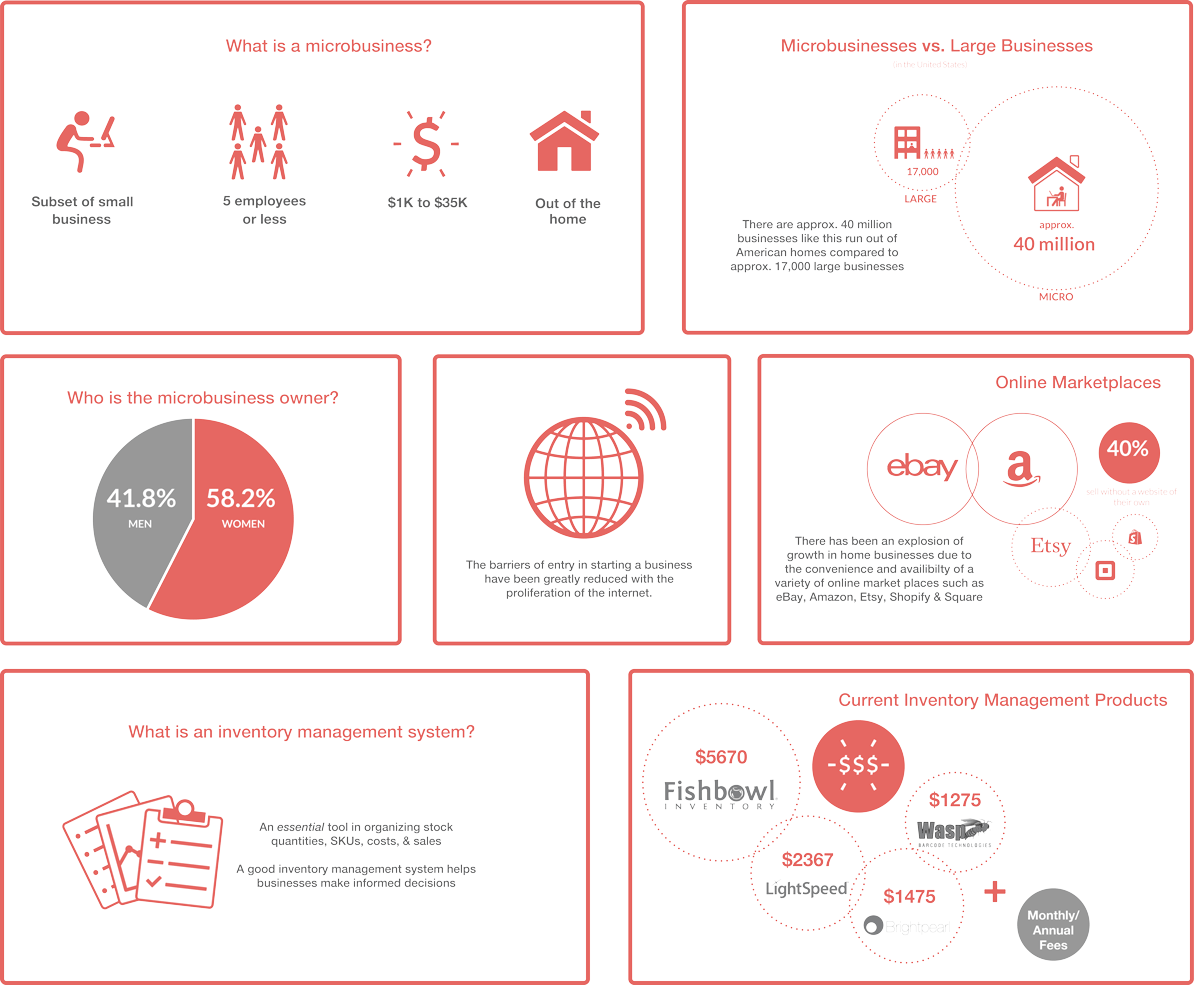
Erik Fadiman assigned us an interactive design project as comprehensive and time consuming as any college thesis. We had seven weeks to complete it with a partner. And manage our other four classes at the same time. We had to pitch an idea for a connected device that would solve a meaningful problem in an effective way, be controlled by a smartphone app, and support a viable business model. We had to design the UX of the device, design the UX, UI, and visual design of the smartphone app, design a marketing splash page which included a promotional video, and design and fabricate a prototype of the actual device. This project required complex problem solving, the ability to work as an effective team, strong presentation skills, and excellent time and project management skills. My partner and I dedicated a huge amount of time and effort into this project and both used it as the cornerstone of our student portfolios. The work I did on this project most closely resembles the work that I do at Amazon.


How would you describe your design style?
I don’t know that I have a specific design style, but I’d like to think that it’s clear, useful, and thoughtful. I prioritize usability over visual design and try to back up my design decisions with data and research. I do however, believe that compelling, harmonious visual design is integral to the best user experiences. I try to be aware of my strengths and limitations as a designer and utilize the different skills of my team members to construct the best experiences possible.

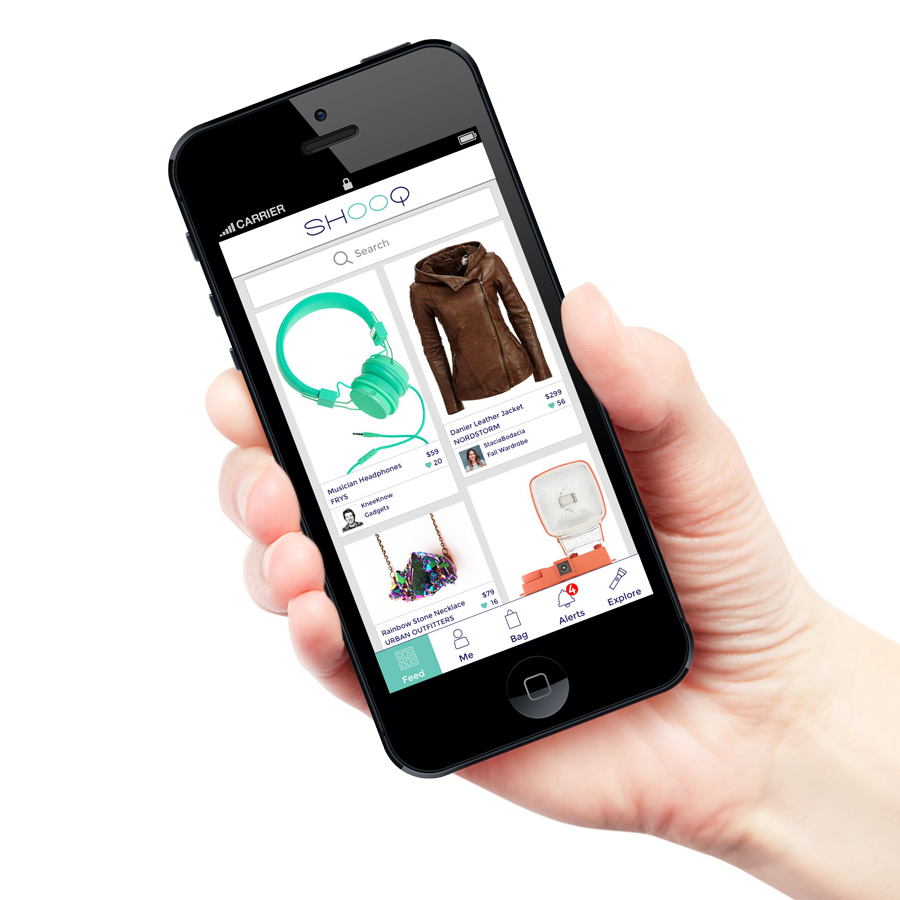
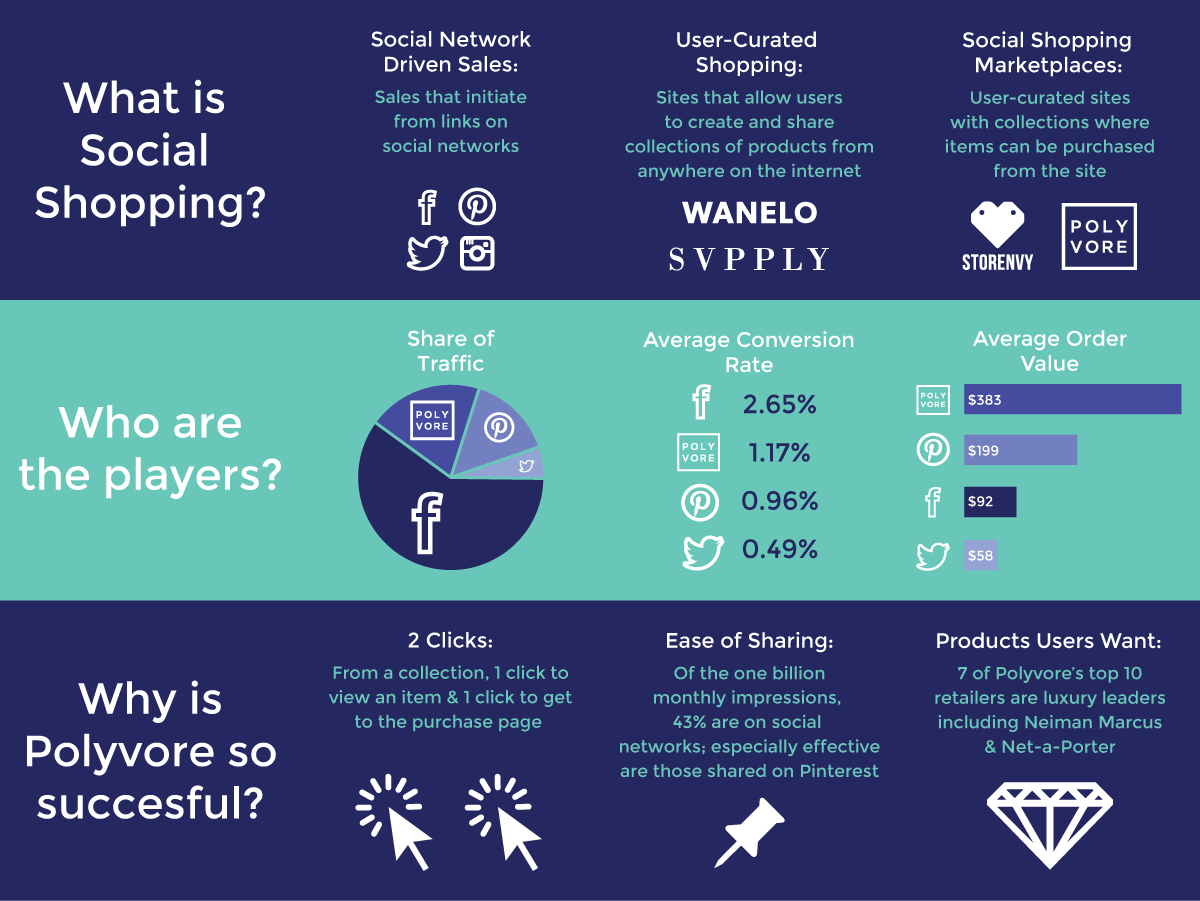
Student project: social shopping app.
How did you end up at your current work?
My background in retail led me to both to UX and to Amazon. UX is all about problem solving, and I like solving retail problems. It’s pretty simple—in just about all retail situations, in person or online, if the focus is squarely on the customer, the sales go up. You just have to figure out what the customers want and how to give them. It’s pretty satisfying to make a customer happy and accomplish the business goal at the same time. Doing this at Amazon is great because they are constantly iterating and innovating to deliver the best customer experience. Working at Kindle Marketing, Amazon Device Marketing really, is constantly exciting (and demanding) as we are bringing new products to market at a rapid pace.

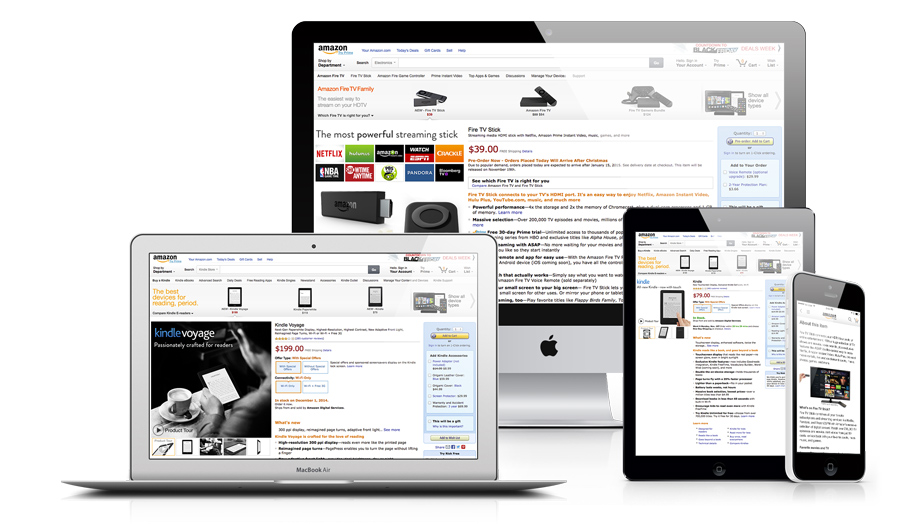
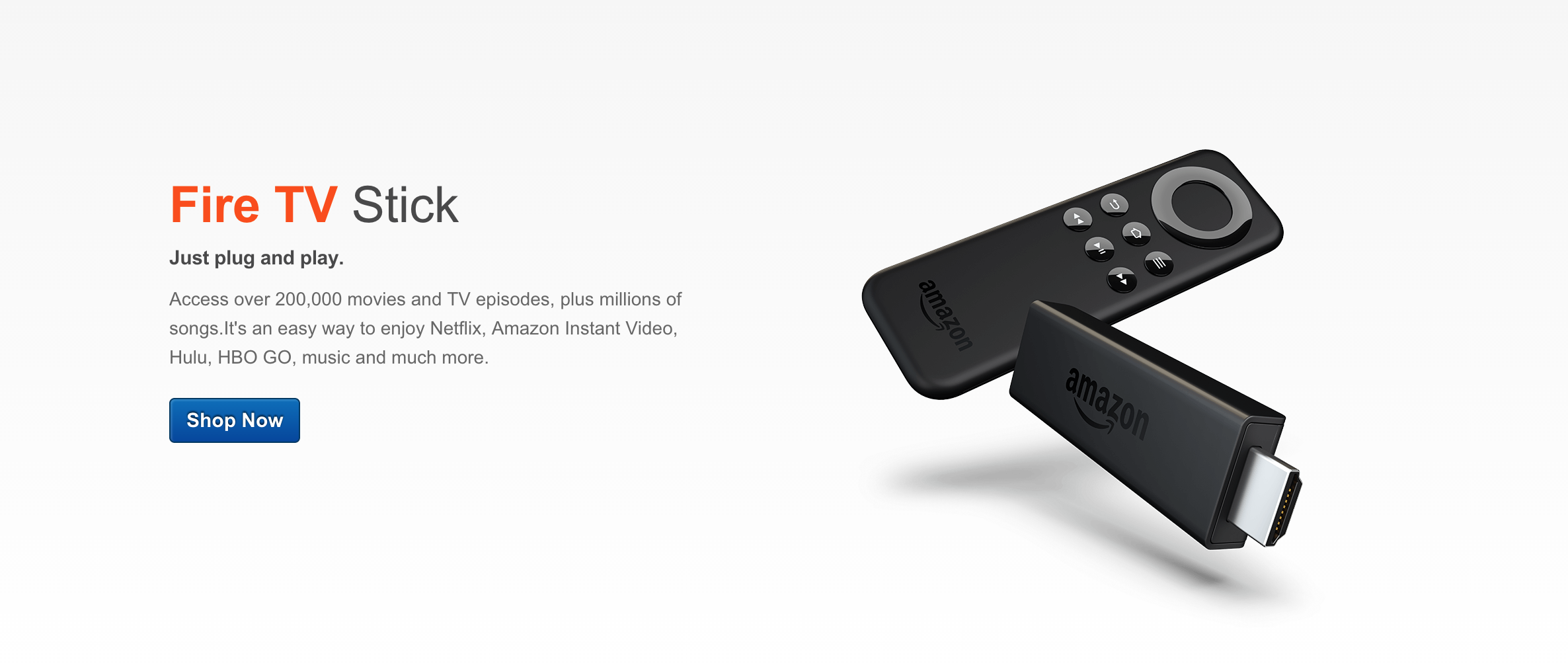
Design of detail pages showcasing Amazon’s electronics such as Generation 7 Kindle with touchscreen display, Kindle Voyage, and Fire TV Stick.
Walk us though a project that you’ve worked on that tells us a little bit about the world of UX.
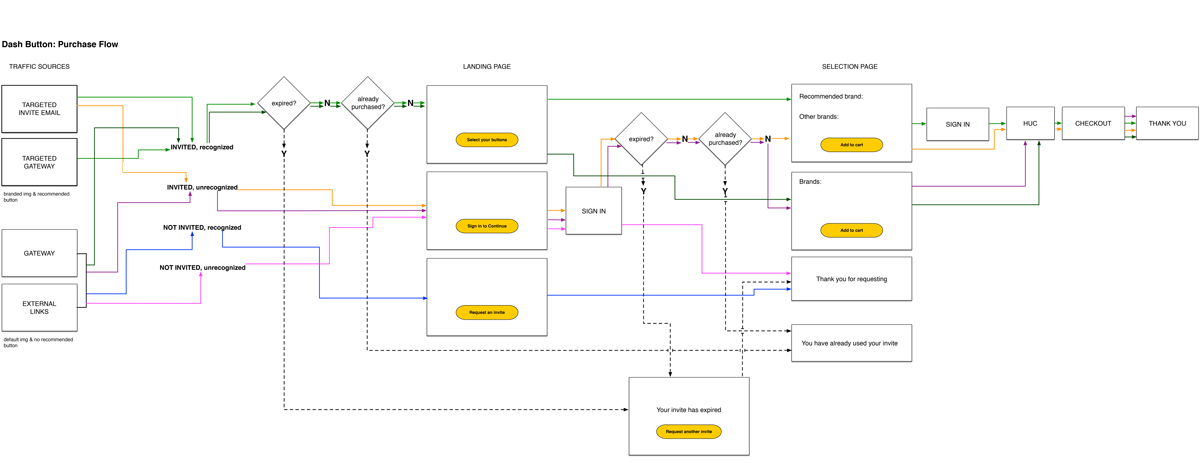
I’ve been working on the design of the customer purchasing experience of Amazon Dash Button for about the last seven months. Amazon Dash Button is a Wi-Fi connected device about the size of a pack of gum that replenishes household supplies at the press of a button via Amazon Prime shipping. In January, I was introduced to the project and told that we were releasing the buttons by invitation only. We had launched one product by invitation before—Amazon Echo—but the Dash Button program was more complex. Echo was a single SKU while there were 18 different Dash Buttons, of which customers could select three. Additionally, the marketing team wanted to recommend a specific Dash Button to invited customers based on their Amazon purchase history. I had to quickly gather requirements from the business development and marketing teams in order to recommend a purchase flow and page layout.

Darcher’s design work that went into the development of the pages.
I worked closely with the engineering team to ensure my designs were feasible for development for both desktop and mobile in the short time frame. I provided design and production specifications to the visual design team so that they could create visual assets. Marketing strategies changed. Business requirements changed. Development roadblocks were faced. We forgot to include the toilet paper in the photograph of all the different products customers could order with their buttons. A splash page introducing the Dash Replenishment Service was requested at the final hour. I solved problems and made recommendations (and some concessions) so that we could move forward with the launch of the experience. And then we launched the day before April Fool’s—and the press thought it was a joke. Clearly it wasn’t. Plans were laid to launch the buttons in limited release to all Prime members. I was asked to design an experience to replace the invitation landing page where customers could learn about the button program and navigate easily to the detail pages of each button. The catch was that we didn’t have any development or visual design resources to support this experience, as they were working on other projects. I designed a Dash Button category page, similar to other categories on Amazon using only existing retail widgets that our developers would not have to code. This page launched recently.

Please share any projects that you have worked on in the last year or so that have been exciting.
It was pretty exciting to design the detail pages for the launches of Amazon Fire TV Stick and Kindle Voyage. These were innovative new products that sold out very quickly. I also got to design a style guide for outside merchants who sell Amazon devices to use to merchandise our products on their websites. It outlined UX, visual, and copy standards to which they should adhere. Here’s a page I worked with Best Buy to design. 
For Darcher’s work, check out margaretdarcher.com.